今天我們來說明元素進行位移的方式,除了static以外,其他的定位方式都能用以下的屬性進行位移~
也就是top(頂端),right(右端),bottom(底端),left(左端)
而設定值能夠填入長度單位或是百分比,而根據定位的方式來決定原本的位置。
我把這些屬性稱為上右下左但相反屬性哈哈哈
為什麼呢??
原因是假設你設定了一個屬性: top:15px 意思是將他從原本的位置往下15px而不是往上,因為這邊的top或是
bottom代表的也是一種起始位置的概念,所以top:15px應該翻成從頂端開始往相反方向位移15px,這也就是為
什麼我上面對他們的翻譯不是只有上右下左而是增加了端點的概念!
我先來舉個例子說明在相對定位中如何應用這些位移。
例如:
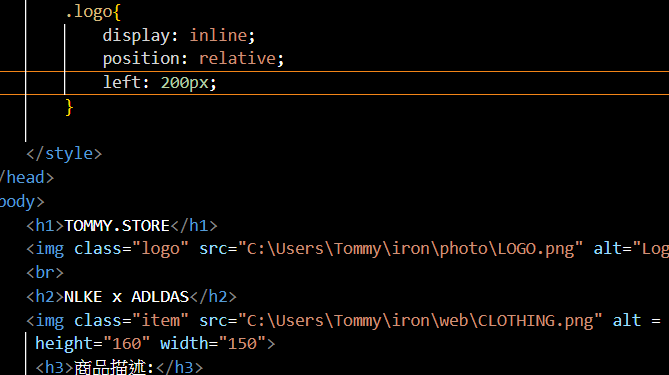
這是之前的例子而我為這個class是logo的圖片進行的相對定位的設置,讓他以上圖中的位置(正常順序)為起始,
以左端開始位移200px 如下圖:
而結果就會像這樣:
今天的課程就到這邊,下一節我會舉例說明絕對定位的應用!
